您现在的位置是:网站首页>列表内容
完美解决IE8下不兼容rgba()的问题rgba中的a是什么意思 CSS之RGBA颜色指南颜色之ARGB与RGB、RGBA的区别与介绍详解css透明度之rgba和opacity的区别及兼容css中使用rgba和opacity设置透明度的区别(附图)CSS3中使用RGBa来调节透明度的教程CSS3 RGBA色彩模式使用实例讲解CSS3的RGBA中关于整数和百分比值的转换CSS3中使用RGBA设置透明度的示例CSS通过RGBa将一个元素设置为透明效果CSS3 透明色 RGBA使用介绍
![]() 2021-08-31 22:39:52
840人已围观
2021-08-31 22:39:52
840人已围观
简介 下面小编就为大家带来一篇完美解决IE8下不兼容rgba()的问题。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
rgba()是css3的新属性,所以IE8及以下浏览器不兼容,这怎么办呢?终于我找到了解决办法。
解决办法
我们先来解释以下rgba
rgba:
rgba的含义,r代表red,g代表green,b代表blue,a代表透明度。
rgba(0,0,0,.5) 这样就代表了黑色,透明度为0.5
要想解决在IE8下的透明度问题,可以增加这样一句话:
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#7f000000,endColorstr=#7f000000); /*IE8支持*/
这句话本来是做渐变用的,但是这里没有渐变效果所以startColorstr和endColorstr设置为同一种颜色。
这里的#7f000000,# 7f 代表的是透明度, 000000 代表的是颜色,下面是透明度的对应表:

以上这篇完美解决IE8下不兼容rgba()的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
点击排行
 dnf安徒恩的力量任务做法攻略_网络游戏_游戏攻略_
dnf安徒恩的力量任务做法攻略_网络游戏_游戏攻略_
- 洛克王国彩虹风暴来袭 赢取灵兽丹,孵化宝典等奖励_网络游戏_游戏攻略_
- dnf安徒恩副本的开放时间、进入方法、门票兑换材料介绍_网络游戏_游戏攻略_
- 洛克王国翼系圣地的挑战 里奥来袭 超多奖励等你来拿_网络游戏_游戏攻略_
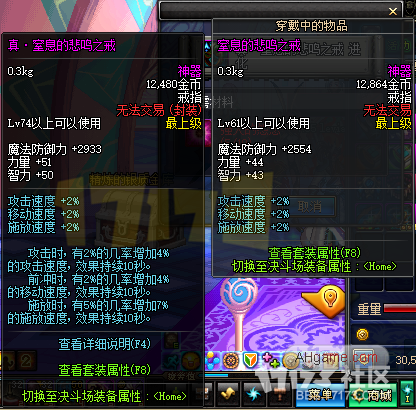
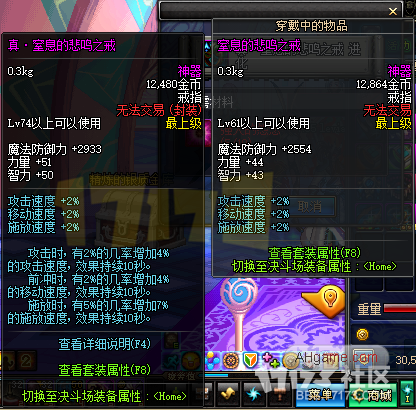
- dnf大转移后悲鸣套升级属性 悲鸣手镯戒指属性一览_网络游戏_游戏攻略_
- dnf发电站攻略 dnf四大发电站攻略小结_网络游戏_游戏攻略_
- 洛克王国云中城第三层 熔岩世界 赢取赤焰凯尔撒奖励_网络游戏_游戏攻略_
- 剑灵6月会员礼包派送活动介绍_网络游戏_游戏攻略_
- 洛克王国全民开宝箱 赢七彩嘟雀与毁灭伯爵等奖励_网络游戏_游戏攻略_
- CF黄钻幸运树 黄金武器免费领_网络游戏_游戏攻略_
本栏推荐
 dnf安徒恩的力量任务做法攻略_网络游戏_游戏攻略_
dnf安徒恩的力量任务做法攻略_网络游戏_游戏攻略_
-

洛克王国彩虹风暴来袭 赢取灵兽丹,孵化宝典等奖励_网络游戏_游戏攻略_
-

dnf安徒恩副本的开放时间、进入方法、门票兑换材料介绍_网络游戏_游戏攻略_
-

洛克王国翼系圣地的挑战 里奥来袭 超多奖励等你来拿_网络游戏_游戏攻略_
-

dnf大转移后悲鸣套升级属性 悲鸣手镯戒指属性一览_网络游戏_游戏攻略_
-

dnf发电站攻略 dnf四大发电站攻略小结_网络游戏_游戏攻略_
-

洛克王国云中城第三层 熔岩世界 赢取赤焰凯尔撒奖励_网络游戏_游戏攻略_
-

剑灵6月会员礼包派送活动介绍_网络游戏_游戏攻略_
-

洛克王国全民开宝箱 赢七彩嘟雀与毁灭伯爵等奖励_网络游戏_游戏攻略_
-

CF黄钻幸运树 黄金武器免费领_网络游戏_游戏攻略_